「Hatena2 for はてなブログ」のヘッダに画像を入れられるようになりました

はてなブログのテーマ ストアにて好評をいただいています『Hatena2 for はてなブログ』ですが、この度ヘッダに画像を入れられるように対応しました。
今まではヘッダに画像を入れようとするとデザインが崩れてしまうことがありました。テーマをご使用中の方にはご不便をおかけしました。今回の対応でヘッダに画像を入れてもデザインが崩れないようになっています。
今までデザインが崩れてしまうから画像を入れなかったという方もこの機会にヘッダに画像を入れてブログを模様替えしてはいかがでしょうか?
下記では実際にHatena2 for はてなブログを使用中のブログでヘッダーに画像を入れる方法をご紹介します。
はてなブログのヘッダに画像を入れる手順
Step.1
自分のブログを表示している状態で左上のブログ名をクリックして「デザイン」を選択します。

Step.2
「カスタマイズ」を選択します。

Step.3
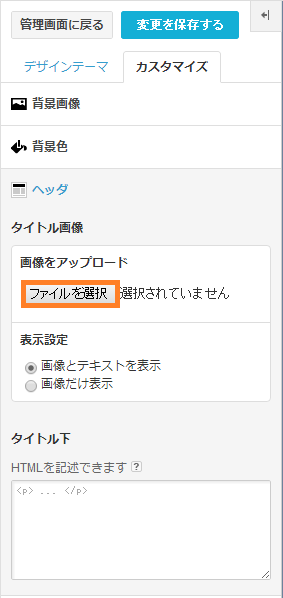
「ヘッダ」を選択し、ヘッダに入れたい画像ファイルを選びます。

Step.4
画像のアップロードが完了すると、画像のトリミング(切り抜き)画面に移ります。
はてなブログの仕様と思いますが選択できる高さは200pxまでになります。
ヘッダの高さを200px以上にすることはできませんのでご注意ください。
※CSSをいじれる方は背景画像に指定してあげる方法があります。
『Hatena2 for はてなブログ』ですと
- 幅: 910px
- 高さ: 200px
の画像をアップロードしていただけるとちょうどピッタリになりトリミングする必要はありません。
選択する範囲が決まりましたら「適用」をクリックします。

Step.5
「変更を保存する」をクリックしてブログを確認しましょう。
ヘッダに画像が入っているのが確認できると思います。今回、テストで使用したのは透過pngの画像だったのでヘッダの背景色が見えています。
写真を入れるのもいいですが、『Hatena2 for はてなブログ』の色合いですとイラスト系の画像がおすすめです。

ちなみに今回、テストで使用した山のイラストは
下記の配布サイト様よりダウンロード(無料)しました。
番外
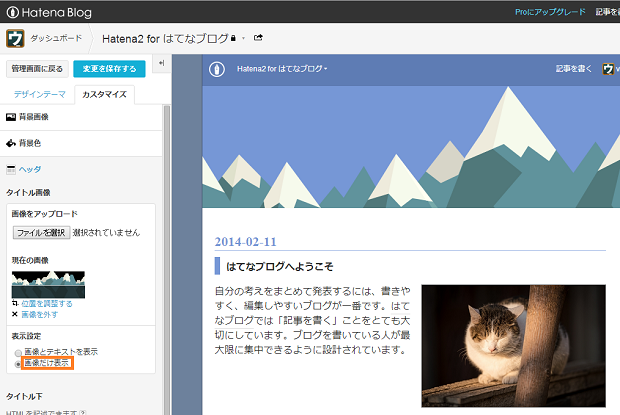
もしタイトルやブログの説明を表示させないで画像だけをヘッダに表示させたいときは、
下記のように「画像だけ表示」を選択するとタイトルとかが表示されません。

まだテーマをインストールしていない方は・・・
ぜひこの機会に『Hatena2 for はてなブログ』ではてなブログを書いてみませんか?
テーマストアよりどうぞ(^^)
お礼
『「hatena2 for はてなブログ」をテーマストアに投稿しました - ウェブ学のすすめ』のコメントにてヘッダの画像についてご指摘をいただいたid:mamoruxさんにはこの場を借りて御礼申し上げます。ありがとうございました。

