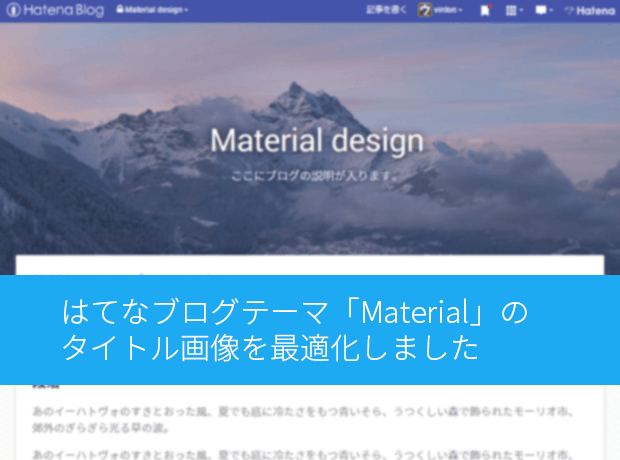
はてなブログテーマ「Material」のタイトル画像を最適化しました

はてなブログテーマ「Material」でタイトル画像をアップロードした際、画面に最適化するようにしました。またCSSを追加するだけで海外サイトのように画像に薄い色が重ねっているようなカスタマイズ方法もご紹介します。
公開したテーマ
タイトル画像を指定する方法
【1】タイトル用の画像を用意する
指定できる画像の横幅は最大1000pxです。

re:splashed | Free, do whatever you want, hi-resolution photosより
(参考)フリーで利用できるフォトストックサイト
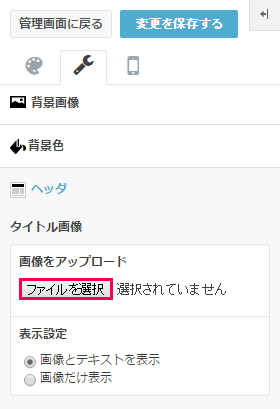
【2】「デザイン」画面を開き、タブ「カスタマイズ」を選択して「ヘッダ」から画像をアップロードします

位置を調整し、「変更を保存する」をクリックします。
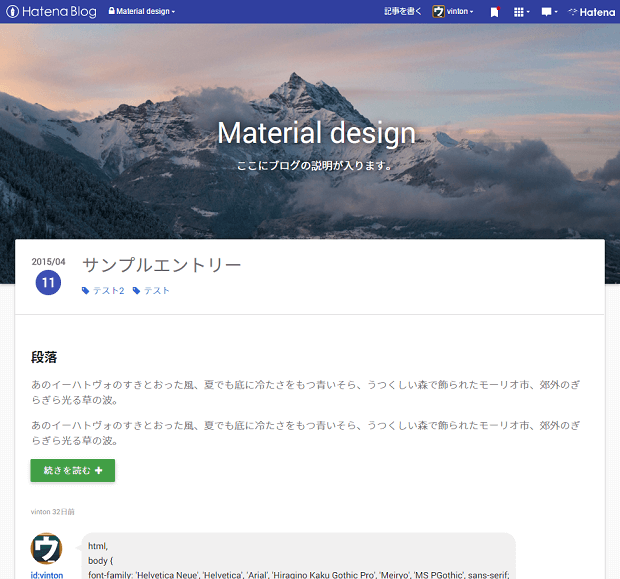
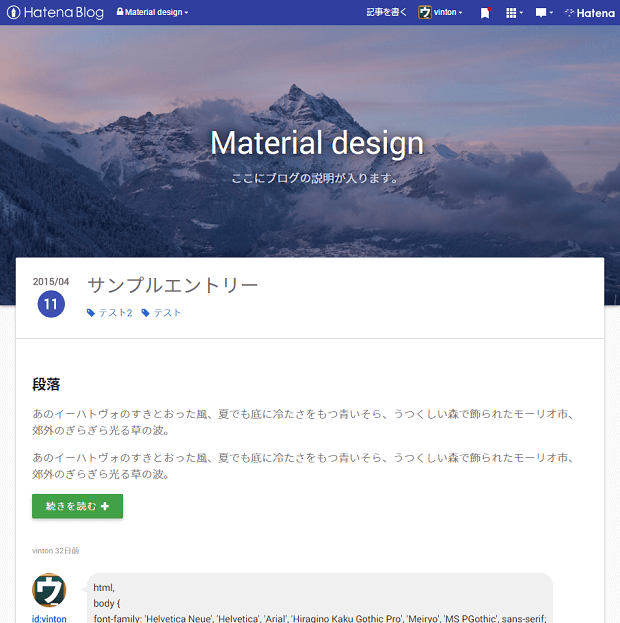
【3】タイトル用画像が設定されました

【応用】タイトル画像に薄い色を重ねる
海外サイトのように画像に薄い色が重なっている応用技をご紹介します。
photoshop等で画像を加工してもいいですが今回はcssを使用してみます。
.header-image-enable #blog-title #blog-title-inner::before { position: absolute; top: 0; content: ''; display: block; width: 100%; height: 100%; background-color: #303F9F; opacity: 0.25; }
- 「background-color」:カラーコードを指定
- 「opacity」:透過率を指定

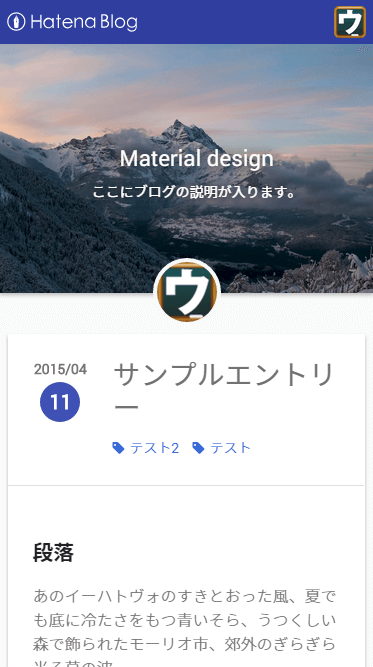
【追記】画像の縦横比を保ったまま表示する方法
8行目:padding-topは「画像の高さ÷画像の幅×100」を指定してください
@media (max-width: 767px){ .header-image-enable #blog-title #blog-title-inner { background-size: cover; background-position: top center !important; margin: 0; padding: 0; height: 0; padding-top: 66.4%; } .header-image-enable #title { padding-top: 0; margin-top: -40%; } } @media (max-width: 540px){ .header-image-enable #title { font-size: 1.6em; } .header-image-enable #blog-title #blog-description { font-size: 1em; } }
修正後プレビュー
設定したタイトル画像の縦横比が保たれたまま表示されるようになります。