はてなブログテーマ(レスポンシブ)にブログアイコンを表示させる方法

はてなブログテーマのスマホ版にはブログアイコンが表示されていますが、レスポンシブデザインにするとHTML自体が書き出されません。レスポンシブデザインでもブログアイコンを表示させる方法を無理やりですが編み出したのでご紹介します。
作成したはてなブログテーマ「Material」に合わせて解説していますが、他のテーマでも応用できるかと思います。
カスタマイズするはてなブログテーマ
はてなブログテーマ(レスポンシブ)にブログアイコンを表示させる方法
【1】「設定」画面を開き、タブ「詳細設定」を選択してブログアイコン上で右クリックします
↓「画像URLをコピー」をクリックしてメモしておきます

【2】「デザイン」画面を開き、タブ「カスタマイズ」を選択して「ヘッダ」をクリックします。

【3】「タイトル下」に下記のHTMLを追加します
- 2行目:「http://webgaku.hateblo.jp/」はご自身のブログURLに書き換えてください。
- 3行目:「src=""」内の画像URLを【1】でメモしたURLに書き換えてください。
<div class="header-blog-icon"> <a href="http://webgaku.hateblo.jp/"> <img src="http://cdn.image.st-hatena.com/image/square/17329e6313331dbbb7f7a8ae011afeda4b6b06e7/backend=imagemagick;height=128;version=1;width=128/http%3A%2F%2Fcdn.mogile.archive.st-hatena.com%2Fv1%2Fimage%2Fvinton%2F297796995581124407.png"> </a> </div>
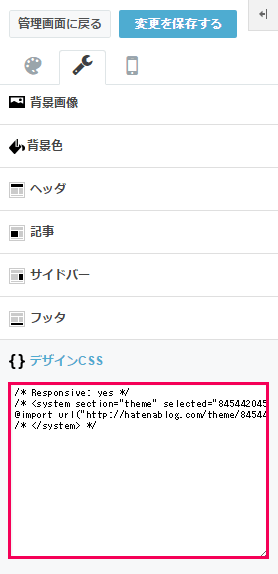
【4】「デザイン」画面を開き、タブ「カスタマイズ」を選択して「デザインcss」を表示します

【5】「デザインcss」の一番下に下記のcssを追加します
/* スマホ時にブログアイコン表示 */ .header-blog-icon { display: none; } @media (max-width: 767px) { #blog-title { padding: 5em 0 5em; } .header-blog-icon { display: block; text-align: center; margin-top: 2.5em; position: relative; } .header-blog-icon img { width: 60px; height: 60px; -webkit-border-top-right-radius: 60px; -webkit-border-bottom-right-radius: 0; -webkit-border-bottom-left-radius: 0; -webkit-border-top-left-radius: 0; -moz-border-radius-topright: 60px; -moz-border-radius-bottomright: 0; -moz-border-radius-bottomleft: 0; -moz-border-radius-topleft: 0; border-top-right-radius: 60px; border-bottom-right-radius: 0; border-bottom-left-radius: 0; border-top-left-radius: 0; -webkit-border-radius: 60px; -moz-border-radius: 60px; border-radius: 60px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; border: 4px solid #FAFAFA; background: #FAFAFA; } }
