はてなブログテーマ「Material」を2カラムにカスタマイズする方法

先日公開した、はてなブログテーマ「Material」を2カラムにしたいというご要望がありましたのでカスタマイズ方法をご紹介したいと思います。CSSを追加するだけで2カラムになり、プロフィールや最新記事がサイドに表示されます。
お試しください!
公開したテーマ
2カラムにカスタマイズする方法
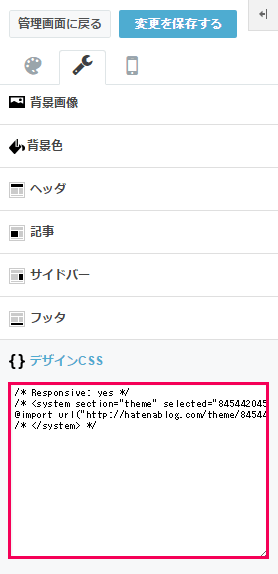
【1】「デザイン」画面を開き、タブ「カスタマイズ」を選択して「デザインcss」を表示します

【2】「デザインcss」の一番下に下記のcssを追加します
/* 2カラムレイアウト */ #main { width: 600px; float: left; } #box2 { width: 300px; padding: 24px; float: right; margin-top: 0; margin-bottom: 60px; background-color: #fff; box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26); border-radius: 2px; -webkit-animation-duration: 0.4s; -webkit-animation-duration: 0.4s; -webkit-animation-fill-mode: both; -webkit-animation-fill-mode: both; -webkit-animation-name: slideRight; -webkit-animation-name: slideRight; -webkit-animation-timing-function: cubic-bezier(0.4, 0, 0.2, 1); -webkit-animation-timing-function: cubic-bezier(0.4, 0, 0.2, 1); position: relative; } @-webkit-keyframes slideRight { 0% { -webkit-transform: translateX(6.25em); transform: translateX(6.25em); } 100% { -webkit-transform: translateX(0); transform: translateX(0); } } @keyframes slideRight { 0% { -webkit-transform: translateX(6.25em); transform: translateX(6.25em); } 100% { -webkit-transform: translateX(0); transform: translateX(0); } } #box2-inner { width: auto; } .hatena-module { text-align: left; padding-right: 0; width: 300px; float: left; } @media (max-width: 1024px) { #main, #box2, .hatena-module { width: 100%; float: none; } #box2 { padding: 0; background-color: transparent; box-shadow: none; border-radius: initial; -webkit-animation-duration: initial; -webkit-animation-duration: initial; -webkit-animation-fill-mode: none; -webkit-animation-fill-mode: none; -webkit-animation-name: initial; -webkit-animation-name: initial; -webkit-animation-timing-function: initial; -webkit-animation-timing-function: initial; } }
【3】カスタマイズ完成です
- 右カラムが表示される際、横からスライドするアニメーションをします
- ブラウザのサイズが横1024px以下になると1カラムになります

【追記】2カラムでメイン記事の幅を広げる方法
上記のcssに追加・変更します。
(1)「#container #content」を追加します。#mainを650pxにした場合、#container #contentにも増やした分を指定してください(例:960px⇒1010px)
(2)「#main」はメイン記事の横幅を指定しています。お好きな値を入れてください。
(3)「@media (max-width: 1024px)」内に「#container #content」を追加します。
/* 2カラムレイアウト */ #container #content { width: 1010px; } #main { width: 650px; float: left; }
@media (max-width: 1024px) { #container #content { width: 95%; } #main, #box2, .hatena-module { width: 100%; float: none; } }