サイドバーを左側に移動する~Hatena2 for はてなブログ

『Hatena2 for はてなブログ』のカスタマイズ例をご紹介します。今回はサイドバーを左側に移動させる方法です。
下記では実際にHatena2 for はてなブログを使用中のブログでサイドバーを左側に移動させる方法をご紹介します。
デザインCSSに追加する
Step.1
自分のブログを表示している状態で左上のブログ名をクリックして「デザイン」を選択します。

Step.2
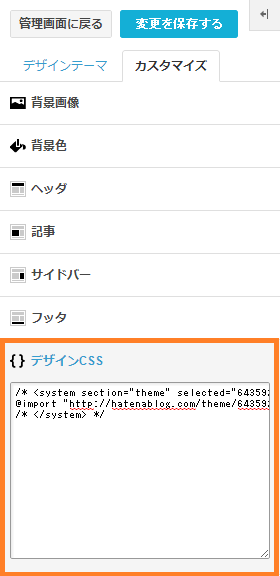
「カスタマイズ」を選択します。

Step.3
まず「デザインCSS」を選択します。

すでに下記のコードが書かれているので
/* <system section="theme" selected="6435922169449226313"> */ @import "http://hatenablog.com/theme/6435922169449226313.css"; /* </system> */
その下に下記のコードをコピー&ペーストしてください。
#box2 { float: left; border-right: 1px solid #a5bce7; border-left: none; } #main { float: right; }
↓下の画像のように必ず最初の3行の下に追加してください。

Step.5
「変更を保存する」をクリックしてブログを確認しましょう。
サイドバーが左側に移動しました。

まだテーマをインストールしていない方は・・・
ぜひこの機会に『Hatena2 for はてなブログ』ではてなブログを書いてみませんか?
テーマストアよりどうぞ(^^)
