隠しフォームを使ってPHPの入力フォームを作る方法
プレビュー

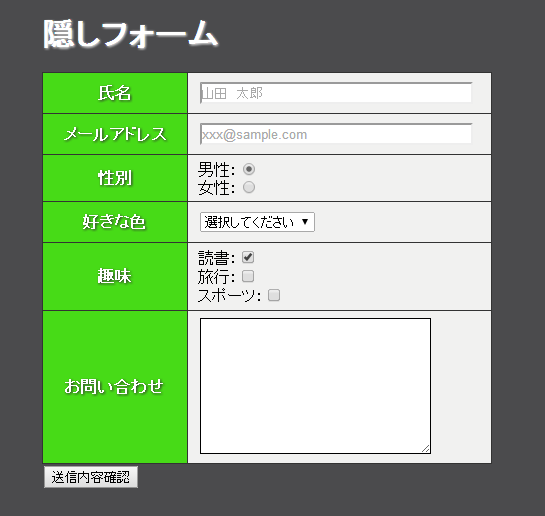
↓別ウィンドウを開いて見る 
http://webgaku.biz/form2/
※おすすめQRコード読み取りアプリ
 最速QR
最速QR
カテゴリ: ユーティリティ
サイズ: 1.5 MB
価格: 無料
ポイント
<input type="hidden" name="〜">
を使えば入力フォームに書き込まれた値を次のPHPファイルに渡すことができます。
コード
 「送信内容入力画面」index.php
「送信内容入力画面」index.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>隠しフォーム</title> <link href="style.css" rel="stylesheet"> </head> <body> <div id="container"> <h1>隠しフォーム</h1> <form action="confirm.php" name="input_form" method="post"> <table> <tr><th>氏名</th><td><input type="text" name="name" placeholder="山田 太郎" size="40"></td></tr> <tr><th>メールアドレス</th><td><input type="text" name="email" placeholder="xxx@sample.com" size="40"></td></tr> <tr><th>性別</th> <td><label id="male">男性:<input type="radio" name="gender" value="男性" id="male" checked></label><br> <label id="female">女性:<input type="radio" name="gender" value="女性" id="female"></label></td></tr> <tr><th>好きな色</th> <td> <select name="color"> <option value="選択なし" selected>選択してください</option> <option value="赤" id="red">赤</option> <option value="青" id="blue">青</option> <option value="緑" id="green">緑</option> <option value="黄" id="yellow">黄</option> </select> </td> </tr> <tr><th>趣味</th> <td> <label id="book">読書:<input type="checkbox" name="hobbies[]" value="読書" id="book" checked></label><br> <label id="travel">旅行:<input type="checkbox" name="hobbies[]" value="旅行"id="travel"></label><br> <label id="sport">スポーツ:<input type="checkbox" name="hobbies[]" value="スポーツ"id="sport"></label> </td></tr> <tr><th>お問い合わせ</th><td><textarea name="question" cols="30" rows="10"></textarea></td></tr> </table> <input type="submit" value="送信内容確認"> </form> </div> <script src="index.js"></script> </body> </html>
 「送信内容確認画面」confirm.php
「送信内容確認画面」confirm.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>隠しフォーム</title> <link href="style.css" rel="stylesheet"> </head> <body> <div id="container"> <h1>隠しフォーム</h1> <p>内容をご確認の上、よろしければ送信ボタンを押してください。</p> <table> <tr><th>氏名</th><td><?php echo($_REQUEST["name"]); ?></td></tr> <tr><th>メールアドレス</th><td><?php echo($_REQUEST["email"]); ?></td></tr> <tr><th>性別</th><td><?php echo($_REQUEST["gender"]); ?></td></tr> <tr><th>好きな色</th><td><?php echo($_REQUEST["color"]); ?></td></tr> <tr><th>趣味</th><td><?php echo(implode( "、", $_REQUEST["hobbies"])); ?></td></tr> <tr><th>お問い合わせ</th><td><?php echo($_REQUEST["question"]); ?></td> </table> <form action="thanks.php" name="confirm_form" method="post"> <input type="hidden" name="name" value="<?php echo(htmlspecialchars($_REQUEST["name"],ENT_QUOTES)); ?>"> <input type="hidden" name="email" value="<?php echo(htmlspecialchars($_REQUEST["email"],ENT_QUOTES)); ?>"> <input type="hidden" name="gender" value="<?php echo(htmlspecialchars($_REQUEST["gender"],ENT_QUOTES)); ?>"> <input type="hidden" name="color" value="<?php echo(htmlspecialchars($_REQUEST["color"],ENT_QUOTES)); ?>"> <input type="hidden" name="hobbies" value="<?php echo(htmlspecialchars( implode( "、", $_REQUEST["hobbies"]),ENT_QUOTES)); ?>"> <input type="hidden" name="question" value="<?php echo(htmlspecialchars($_REQUEST["question"],ENT_QUOTES)); ?>"> <input type="submit" value="送信"> </form> </div> <script src="index.js"></script> </body> </html>
 「送信結果表示画面」thanks.php
「送信結果表示画面」thanks.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>隠しフォーム</title> <link href="style.css" rel="stylesheet"> </head> <body> <div id="container"> <p>ありがとうございました。以下の内容を受け付けました。</p> <table> <tr><th>氏名</th><td><?php echo(htmlspecialchars($_REQUEST["name"],ENT_QUOTES)); ?></td></tr> <tr><th>メールアドレス</th><td><?php echo(htmlspecialchars($_REQUEST["email"],ENT_QUOTES)); ?></td></tr> <tr><th>性別</th><td><?php echo(htmlspecialchars($_REQUEST["gender"],ENT_QUOTES)); ?></td></tr> <tr><th>好きな色</th><td><?php echo(htmlspecialchars($_REQUEST["color"],ENT_QUOTES)); ?></td></tr> <tr><th>趣味</th><td><?php echo(htmlspecialchars( $_REQUEST["hobbies"],ENT_QUOTES)); ?></td></tr> <tr><th>お問い合わせ</th><td><?php echo( nl2br(htmlspecialchars($_REQUEST["question"],ENT_QUOTES))); ?></td></tr> </table> </div> <script src="index.js"></script> </body> </html>
 CSS
CSS
@charset "utf-8"; body { background-color:#4B4B4D; } h1,p { color:#fff; text-shadow:1px 1px 3px #eee; } table { border:1px solid #333; border-collapse:collapse; background-color:#F1F1F0; } th,td { border:1px solid #333; padding:5px; } th { background-color:#47DB17; color:#FFF; width:160px; height:30px; text-shadow:1px 1px 3px #333; } td { padding-left:10px; width:290px; height:30px; } #container { width:450px; margin:20px auto 0; } #red { color:#F00; } #blue { color:#00F; } #green { color:#093; } #yellow { color:#FC3; }
 JavaScript
JavaScript
window.addEventListener('load', function(){ setTimeout(function(){ scrollTo(0,1); },100); }, false);