自動返信機能付きお問い合わせフォーム
プレビュー

↓別ウィンドウを開いて見る

http://webgaku.biz/form3/
※おすすめQRコード読み取りアプリ
 最速QR
最速QR
カテゴリ: ユーティリティ
サイズ: 1.5 MB
価格: 無料
ポイント
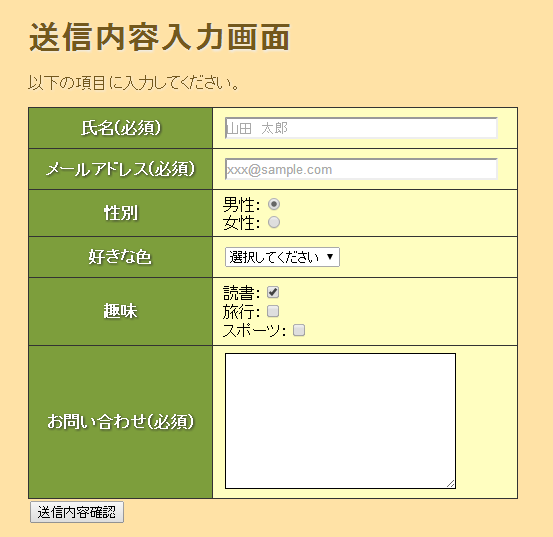
 「情報入力画面」index.php
「情報入力画面」index.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>自動返信機能付きお問い合わせフォーム</title> <link href="style.css" rel="stylesheet"> </head> <body> <div id="container"> <h1>送信内容入力画面</h1> <p>以下の項目に入力してください。</p> <form action="confirm.php" name="input_form" method="post"> <table> <tr><th>氏名(必須)</th><td><input type="text" name="name" placeholder="山田 太郎" size="40"></td></tr> <tr><th>メールアドレス(必須)</th><td><input type="text" name="email" placeholder="xxx@sample.com" size="40"></td></tr> <tr><th>性別</th> <td><label id="male">男性:<input type="radio" name="gender" value="男性" id="male" checked></label><br> <label id="female">女性:<input type="radio" name="gender" value="女性" id="female"></label></td></tr> <tr><th>好きな色</th> <td> <select name="color"> <option value="選択なし" selected>選択してください</option> <option value="赤" id="red">赤</option> <option value="青" id="blue">青</option> <option value="緑" id="green">緑</option> <option value="黄" id="yellow">黄</option> </select> </td> </tr> <tr><th>趣味</th> <td> <label id="book">読書:<input type="checkbox" name="hobbies[]" value="読書" id="book" checked></label><br> <label id="travel">旅行:<input type="checkbox" name="hobbies[]" value="旅行"id="travel"></label><br> <label id="sport">スポーツ:<input type="checkbox" name="hobbies[]" value="スポーツ"id="sport"></label> </td></tr> <tr><th>お問い合わせ(必須)</th><td><textarea name="question" cols="30" rows="10"></textarea></td></tr> </table> <input type="submit" value="送信内容確認"> </form> </div> <script src="index.js"></script> </body> </html>
 「情報確認画面」confirm.php
「情報確認画面」confirm.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>自動返信機能付きお問い合わせフォーム</title> <link href="style.css" rel="stylesheet"> </head> <body> <div id="container"> <h1>送信内容確認画面</h1> <p>以下の内容を確認してください。</p> <?php function pr($string){ if(empty($string)){ return; } echo(htmlspecialchars($string,ENT_QUOTES)); } $is_error=false; echo('<ul>'); if(empty($_REQUEST["name"])){ echo('<li>氏名が未入力です。</li>'); $is_error=true; } if(empty($_REQUEST["email"])){ echo('<li>メールアドレスが未入力です。</li>'); $is_error=true; } if(empty($_REQUEST["question"])){ echo('<li>お問い合わせ内容が未入力です。</li>'); $is_error=true; } echo('</ul>'); ?> <table> <tr><th>氏名(必須)</th><td><?php echo pr($_REQUEST["name"]); ?></td></tr> <tr><th>メールアドレス(必須)</th><td><?php echo pr($_REQUEST["email"]); ?></td></tr> <tr><th>性別</th><td><?php echo pr($_REQUEST["gender"]); ?></td></tr> <tr><th>好きな色</th><td><?php pr($_REQUEST["color"]); ?></td></tr> <tr><th>趣味</th><td><?php echo pr(implode( "、", $_REQUEST["hobbies"])); ?></td></tr> <tr><th>お問い合わせ(必須)</th><td><?php echo($_REQUEST["question"]); ?></td> </table> <form action="thanks.php" name="confirm_form" method="post"> <input type="hidden" name="name" value="<?php echo pr(htmlspecialchars($_REQUEST["name"],ENT_QUOTES)); ?>"> <input type="hidden" name="email" value="<?php echo pr(htmlspecialchars($_REQUEST["email"],ENT_QUOTES)); ?>"> <input type="hidden" name="gender" value="<?php echo pr(htmlspecialchars($_REQUEST["gender"],ENT_QUOTES)); ?>"> <input type="hidden" name="color" value="<?php echo pr(htmlspecialchars($_REQUEST["color"],ENT_QUOTES)); ?>"> <input type="hidden" name="hobbies" value="<?php echo pr(htmlspecialchars( implode( "、", $_REQUEST["hobbies"]),ENT_QUOTES)); ?>"> <input type="hidden" name="question" value="<?php echo pr(htmlspecialchars($_REQUEST["question"],ENT_QUOTES)); ?>"> <?php echo('<input type="button" onClick="history.back()" value="戻る">'); if($is_error == false){ echo('<input type="submit" value="送信">'); } ?> </form> </div> <script src="index.js"></script> </body> </html>
 「送信完了画面」thanks.php
「送信完了画面」thanks.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>自動返信機能付きお問い合わせフォーム</title> <link href="style.css" rel="stylesheet"> </head> <body> <div id="container"> <?php $from = "From:xxx@gmail.com"; $to = $_REQUEST["email"]; $subject = "お問い合わせを受け付けました。"; $contents = <<< EOF 以上のお問い合せを受けました。 ■氏名 {$_REQUEST["name"]} ■メールアドレス {$_REQUEST["email"]} ■性別 {$_REQUEST["gender"]} ■お好きな色 {$_REQUEST["color"]} ■趣味 {$_REQUEST["hobbies"]} ■お問い合せ内容 {$_REQUEST["question"]} EOF; mb_language('Japanese'); mb_internal_encoding("UTF-8"); mb_send_mail($to,$subject,$contents,$from); ?> <h1>お問い合わせ画面</h1> <p>返信ありがとうございました。</p> </div> <script src="index.js"></script> </body> </html>
 style.css
style.css
@charset "utf-8"; body { background-color:#FFE2A6; } h1,p { color:#73581D; text-shadow:1px 1px 3px #eee; } table { border:1px solid #333; border-collapse:collapse; background-color:#FFFEC0; } th,td { border:1px solid #333; padding:5px; } th { background-color:#7D9E3C; color:#fff; width:200px; height:30px; text-shadow:1px 1px 3px #333; } td { padding-left:10px; width:290px; height:30px; } #container { width:490px; margin:20px auto 0; } #red { color:#F00; } #blue { color:#00F; } #green { color:#093; } #yellow { color:#FC3; } ul { list-style-type:none; padding:0 0 5px; } li { padding:5px 0; color:#FE9F8C; font-weight:bold; }
 index.js
index.js
window.addEventListener('load', function(){ setTimeout(function(){ scrollTo(0,1); },100); }, false);
参考
