サイトにパスワードをかける方法(.htaccessでBasic認証)
サイトにパスワードをかける方法として.htaccessファイルを使ったBasic(ベーシック)認証があります。
実際にレンタルサーバー「freeweb」にアップロードしたサイトにBasic認証を設定する手順を残します。
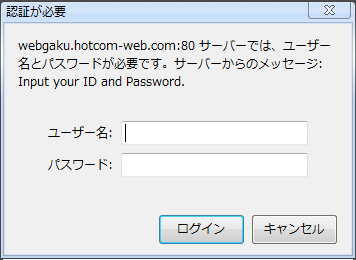
↓Basic認証を設定するとこのようなユーザー名&パスワード入力画面が現れます。

ステップ1:.htaccess
まずは.htaccessファイルを作成します。
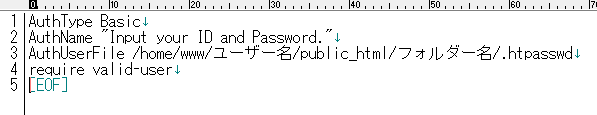
AuthType Basic AuthName "表示されるメッセージ" //半角英数記号のみを使う AuthUserFile "パスワードを書いたファイルの所在" //サーバー内のフルパス require valid-user
のように入力し、ファイル名を「.htaccess」で保存。
(例)freewebの場合
AuthType Basic AuthName "Input your ID and Password." AuthUserFile /home/www/(アカウント名)/public_html/フォルダー名/.htpasswd require valid-user
※サーバー内のフルパスを調べる方法
1.以下の記述をしたPHPファイルを作成します(名前は任意)
<?php echo __FILE__; ?>2.フルパスを知りたいディレクトリにアップロードしブラウザでアクセスします。
3.フルパスがブラウザに表示されます。
ステップ2:.htpasswd
ユーザー名とパスワードを記述したファイルを用意します。パスワードは暗号化する必要があります。
(書き方)
"ユーザー名":"暗号化されたパスワード"
(例)ユーザー名:test、パスワード:1234
test:x8C69afB0QydU
↓暗号化するツール
ステップ3:サーバーに転送
サーバーによって.htaccessファイルが置けないところもあります。事前にご確認ください。
↓今回、テストしたfreewebは.htaccessが使えました。

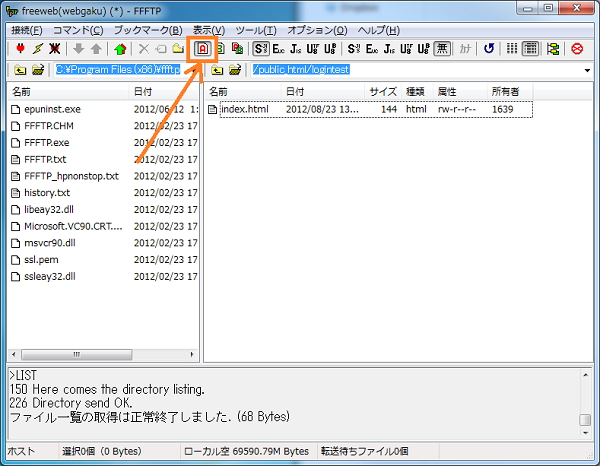
転送にはFFFTPを使用しました。
↓アスキーモードにし、「.htaccess」と「.htpasswd」を目的のディレクトリに転送します

ステップ4:パーミッション
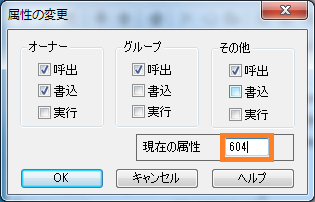
.htaccessと.htpasswdのパーミッションを「604」に変更します。
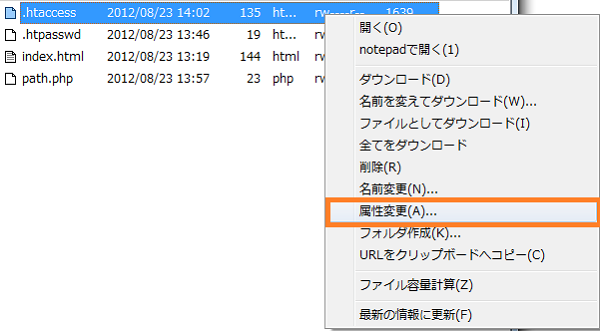
↓転送したら「.htaccess」を選択し、右クリックで「属性変更」をクリックします。

↓「644」から「604」に変更します。同じように「.htpasswd」も属性を変更します。

ステップ5:Basic認証の確認
↓実際にBasic認証を設定したページを作りましたのでお試しください。
- ID:test
- パスワード:1234