ソースコードを美しく見せるフォント『Source Code Pro』をAdobeが無料で公開!
このブログでも多くのソースコードを載せてきましたが、Adobeがソースコードを表示する目的で開発したフォント『Source Code Pro』を無料で公開しています。
ソースコードの見やすさを優先したフォントなので技術系サイト、ブログで重宝しそうですね。
特徴としては、
- モノスペースである
- 大文字のI(アイ)と小文字のl(エル)と数字の1(イチ)の判別がしやすくなっている
- 大文字のO(オー)と数字の0(ゼロ)の判別がしやすくなっている
などが挙げられます。
プレビュー
↓別ウィンドウを開いて見る
『Source Code Pro』をWebフォントで試す - js do it
ダウンロード


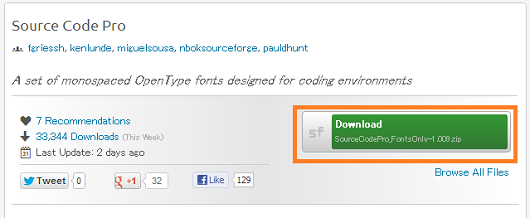
↓「Downdoad」をクリックするとzipファイルがダウンロードされます。
↓zipファイルを展開します。
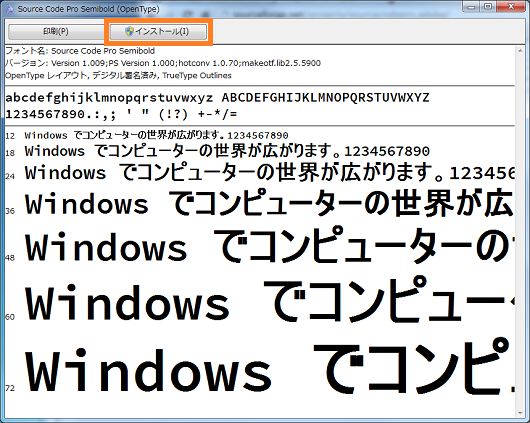
↓全部で6ウェイトあります。
↓お好きなウェイトを選択し、コンピューターに「インストール」します。
Webフォント
『Source Code Pro』はGoogle Web FontsなどのWebフォントから利用することも可能です。Google Web Fonts Source Code Pro
↓head部分で指定するか、
<link href='http://fonts.googleapis.com/css?family=Source+Code+Pro' rel='stylesheet' type='text/css'>
↓@importで読み込みます。
@import url(http://fonts.googleapis.com/css?family=Source+Code+Pro);
↓ソースコードを表示するプロパティのfont-familyに対してSource Code Proを指定します。
例)はてなダイアリーの場合
.section pre.syntax-highlight { font-family: "Source Code Pro", sans-serif; }