PhotoshopでApple風布地テクスチャを作る
iPhoneやiPadの通知センター、iCloudなどの背景に使われている布地風テクスチャが欲しかったのでPhotoshopで作ってみました。
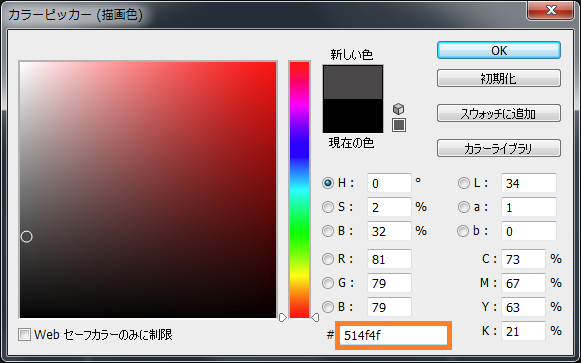
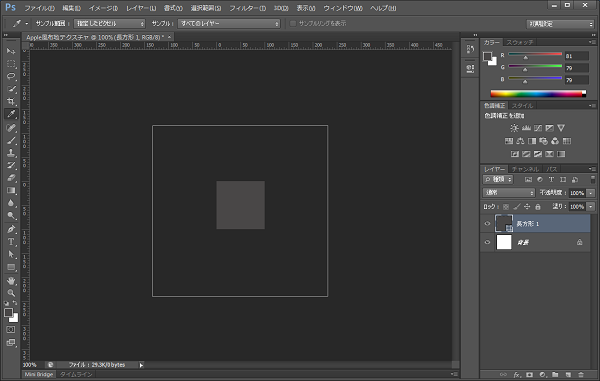
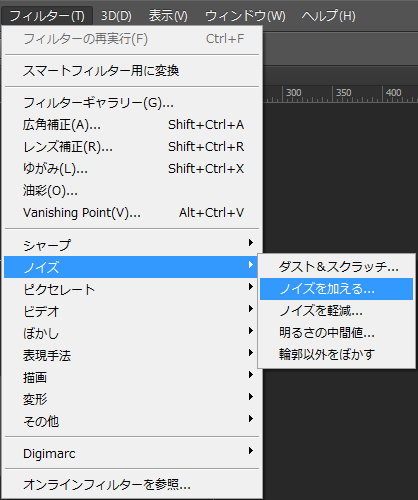
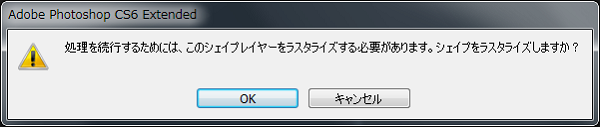
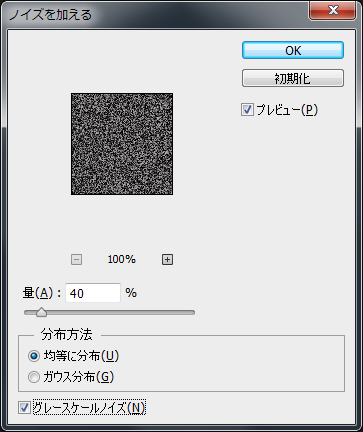
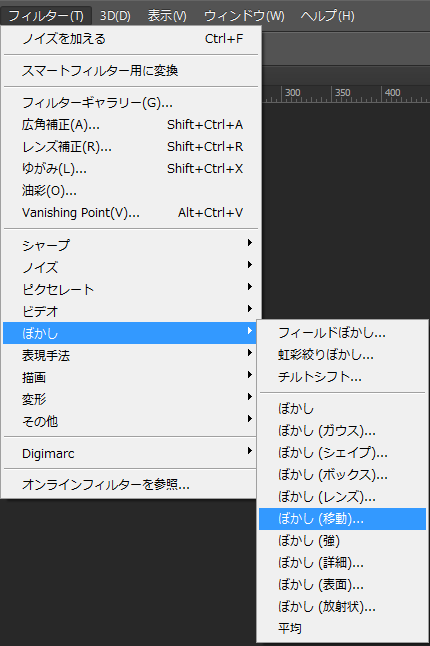
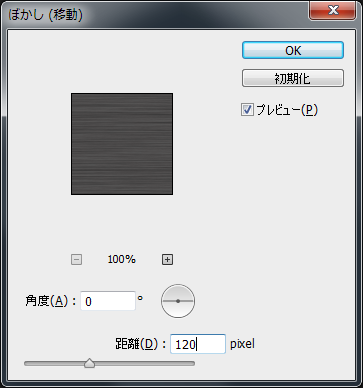
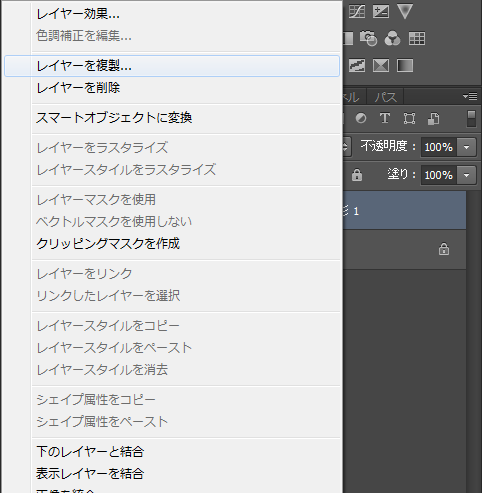
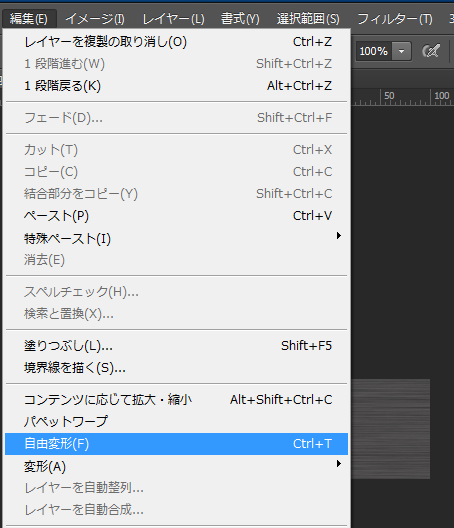
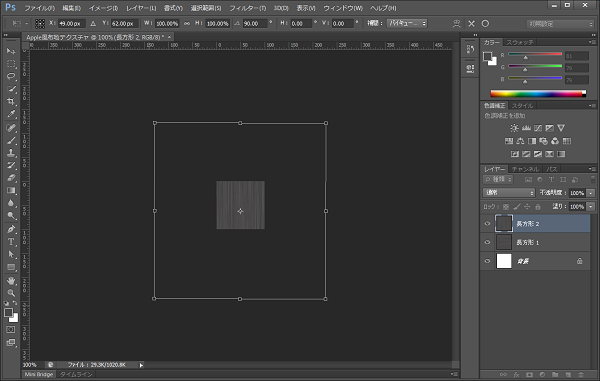
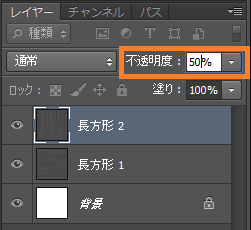
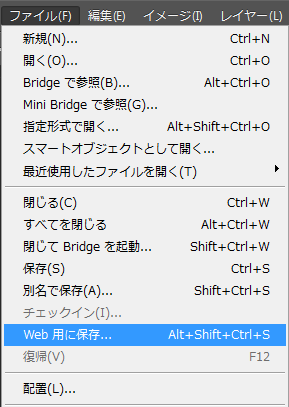
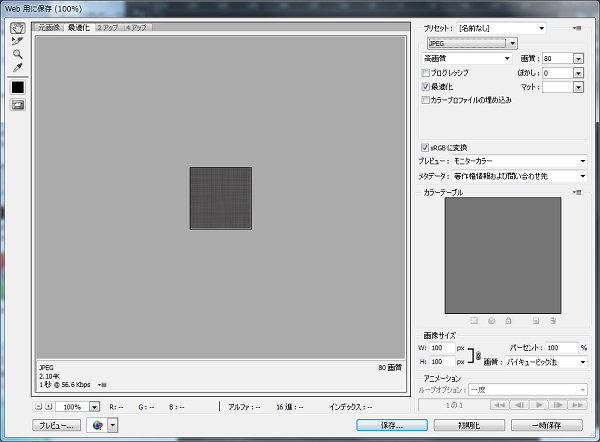
 作り方
作り方
※使用ソフト:Photoshop CS6
 素材がダウンロードできるサイト
素材がダウンロードできるサイト
作る時間がない場合は・・・
Free Apple iOS Fabric (Linen) Texture | Premium Pixels
アップルiOSリネンテクスチャ素材 | MaterialandEx