はてなブログテーマ「Material」のカラーを変更する方法

はてなブログテーマ「Material」のヘッダーやフッターのカラーをカスタマイズする方法をご紹介したいと思います。CSSを追加するだけで自分だけのカラースタイルにカスタマイズできます。
カスタマイズしたらぜひコメントやはてなブックマークからお知らせください。テーマ作者の励みになります!
カスタマイズするはてなブログテーマ
カラーを変更する方法
【1】変更する色を決めます
自分の好きな色でも構いませんがせっかくなのでマテリアルデザインのカラーパレットを作成してくれるツールがあるので使ってみましょう。
2つ色を選ぶとマテリアルデザインのデモとカラーパレットを自動で生成してくれます。
Material Design Color Palette Generator - Material Palette

↓試しに「GREEN」と「DEEP ORANGE」を選択してみました。

↓カラーパレットが作成されます。色をクリックするとカラーコード(#388E3Cや#4CAF50など)がコピーされます。

他にも下記のようなツールがあります。こちらはカラー数が多く、いろいろな形式でカラー情報をコピーすることができます。参考にどうぞ。
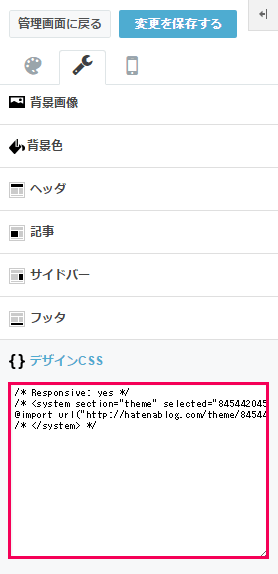
【2】「デザイン」画面を開き、タブ「カスタマイズ」を選択して「デザインcss」を表示します

【3】「デザインcss」の一番下に下記のcssを追加します
下記のcssのカラーコードをお好きなものに書き換えて、「デザインcss」の一番下に追加します。
- 「background-color」は背景色を指定します
- 「color」はテキストの色を指定します
/* カスタムカラー */ /* グローバルヘッダー(一番上のはてなロゴ等があるエリア) */ #globalheader-container { background-color: #388E3C; color: #fff; } /* ヘッダー(ブログ名があるエリア) */ #blog-title { background-color: #4CAF50; } #title a { color: #ffffff; } /* タイトルをホバーした際のカラー */ #title a:after { background-color: #FFFFFF; } /* フッター */ #footer { background-color: #4CAF50; color: #ffffff; } /* 日付 */ .date-day { background: #4CAF50; color: #fff; } /* 続きを読む */ a.entry-see-more { background-color: #FF5722; color: #fff; } /* 読者になる */ .hatena-follow-button { color: #fff !important; background: #3F51B5!important; }
例えばグローバルヘッダーの色を変えたい場合は
#globalheader-container { background-color: #388E3C; color: #fff; }
のbackground-colorに続く#から始まるカラーコードを変更してください。
↓
#globalheader-container { background-color: #D32F2F; color: #fff; }
【3】カスタマイズ完成です

