Nivo Sliderの使い方|イメージスライドショーのjQueryプラグイン
プレビュー
↓別ウィンドウを開いて見る
Nivo Sliderの使い方|イメージスライドショーのjQueryプラグイン
※以下の使い方はNivo Slider ver 3.1をカスタマイズする方法です。バージョンによっては構成が異なる可能性がありますのでご注意ください。
ステップ1:ダウンロード〜展開
↓Nivo Sliderにアクセス。「Free Download」をクリック

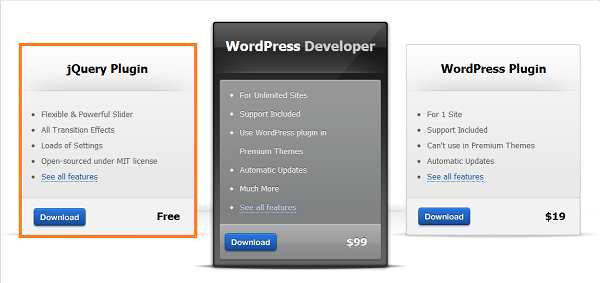
↓「jQuery Plugin」の「Download」をクリック

ステップ2:demo.html
↓「nivo-slider」>「demo」>demo.htmlを編集

↓以下のファイルを読み込む
 HTML
HTML
↓画像のパスやサイズは適宜変更
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Nivo Slider Demo</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="../nivo-slider.css"> <link rel="stylesheet" href="../themes/default/default.css"> <script src="scripts/jquery-1.7.1.min.js"></script> <script src="../jquery.nivo.slider.pack.js"></script> <script> $(function(){ $('#slider').nivoSlider(); }); </script> </head> <body> <div id="wrapper"> <div class="slider-wrapper theme-default"> <div id="slider" class="nivoSlider"> <img src="images/01.jpg" data-thumb="images/01.jpg" alt="" width="240" height="360"> <img src="images/02.jpg" data-thumb="images/02.jpg" alt="" width="240" height="360"> <img src="images/03.jpg" data-thumb="images/03.jpg" alt="" width="240" height="360"> <img src="images/04.jpg" data-thumb="images/04.jpg" alt="" width="240" height="360"> <img src="images/05.jpg" data-thumb="images/05.jpg" alt="" width="240" height="360"> <img src="images/06.jpg" data-thumb="images/06.jpg" alt="" width="240" height="360"> </div> </div> </div> </body> </html>
 使いたいテーマによって
使いたいテーマによって
<div class="slider-wrapper theme-default">
19行目のclassをtheme-default、theme-light、theme-dark、theme-barのいずれかに書き換えます。
ステップ3:追加CSSの記述
デモと違うサイズの写真を使いたい、背景を変更したい場合、適宜CSSを追加で記述します。
今回は、style.cssとdefault.cssに下記のCSSを追加しました(テーマの部分はHTMLで指定したものを使用しています)。
↓style.css
@charset "utf-8"; /* Custom */ body { background-color:#eee; } #wrapper { width:324px; height:594px; margin:20px auto; padding:10px 0 0 11px; background-image:url(images/iphone.png); background-repeat:no-repeat; background-position:left top; } #slider { width:240px; height:360px; }
↓default.css
@charset "utf-8"; /* Custom */ .theme-default .nivo-controlNav { margin:-40px 0 0 40px; padding:0; position:absolute; z-index:10; }
ステップ4:アニメーションのオプション
スライドのアニメーションなどを指定できるオプションがあります。
javascriptに記述します。
$(function(){ $('#slider').nivoSlider({ effect:'random', // スライド時のアニメーション slices:6, // For slice animations boxCols: 8, // For box animations boxRows: 4, // For box animations animSpeed:500, // アニメーションの速度(ms) pauseTime:3000, // 画像の停止時間(ms) startSlide:0, // 初めに表示する画像位置(0から) directionNav:true, // 前・次ボタンを表示 directionNavHide:true, // マウスホバー時のみナビゲーションを表示 pauseOnHover:true, // マウスホバー時に切り替えを一時停止 controlNav:true, // コントロールナビの表示 controlNavThumbs:false, // コントロールナビに画像サムネイルを使用 controlNavThumbsFromRel:false, // Use image rel for thumbs controlNavThumbsSearch: '.jpg', // Replace this with... controlNavThumbsReplace: '_thumb.jpg', // ...this in thumb Image src keyboardNav:true, // スライドをキーボードで操作 manualAdvance:false, // 自動スライドしない captionOpacity:0.8, // キャプションの透過度 prevText: 'Prev', // 前ボタンの名前 nextText: 'Next', // 次ボタンの名前 }); });
 設定できるエフェクト
設定できるエフェクト
- sliceDown
- sliceDownLeft
- sliceUp
- sliceUpLeft
- sliceUpDown
- sliceUpDownLeft
- fold
- fade
- random
- slideInRight
- slideInLeft
ステップ5:キャプションの表示
キャプションを設定する場合は、imgタグのtitle属性に記述します。
キャプションにHTMLタグを使いたい場合は、title属性に任意のセレクター名を書き、
<img src="" title="#xxx">
<div id="xxx" class="nivo-html-caption"> 〜 </div>
のように記述します。