アップルのiCloudアイコンをPhotoshopで描くチュートリアル
PhotoshopでアップルのiCloudアイコンを作ってみました。
↓参考にしたサイト
How to Draw Apple iCloud Icon – Photoshop Tutorial
※使用したソフト:Photoshop CS6(windows版)
ステップ 2 アイコンのベース(内側)
ステップ 1で作成したシェイプレイヤーを「Ctrl+J」で複製。
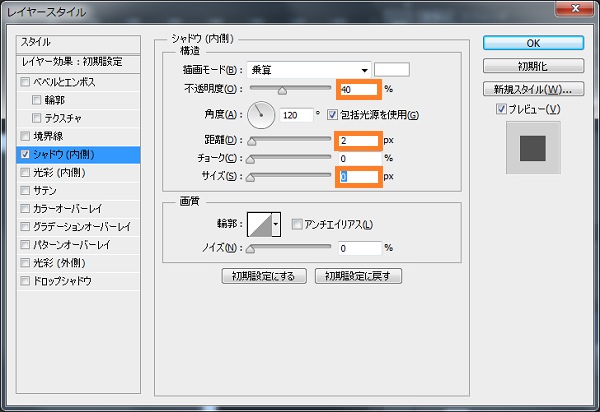
↓シャドウ(内側)。不透明度を40%、距離・サイズを2pxにする

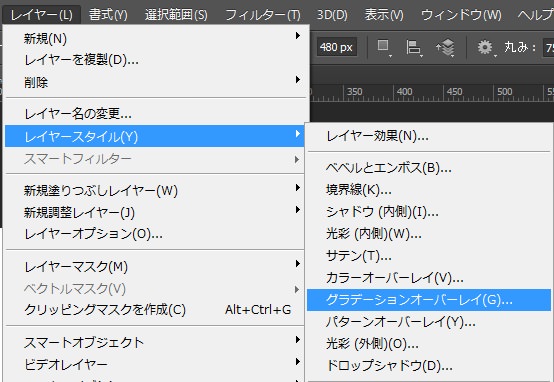
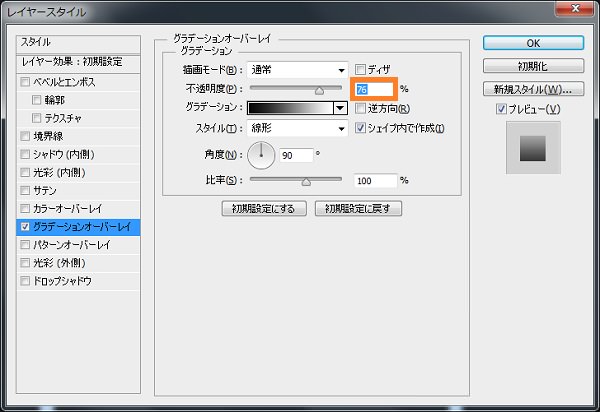
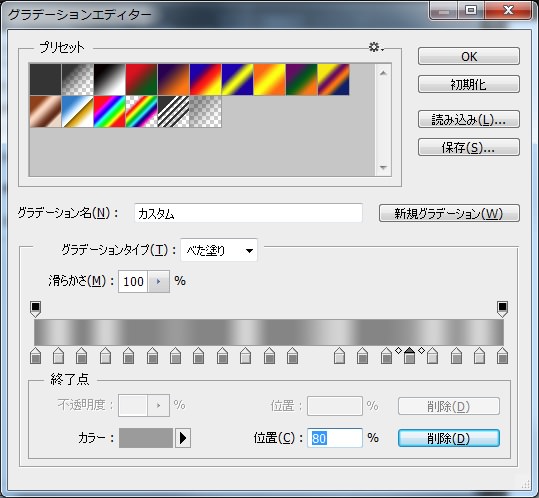
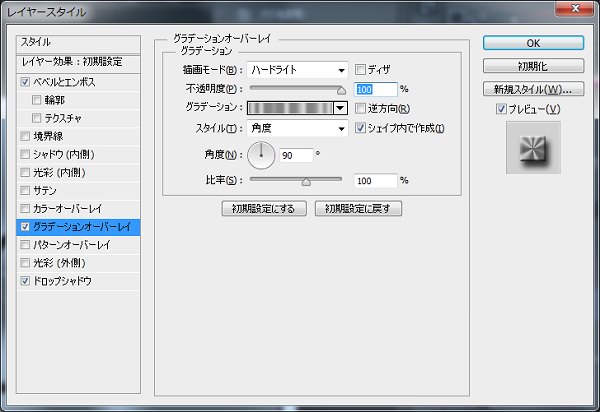
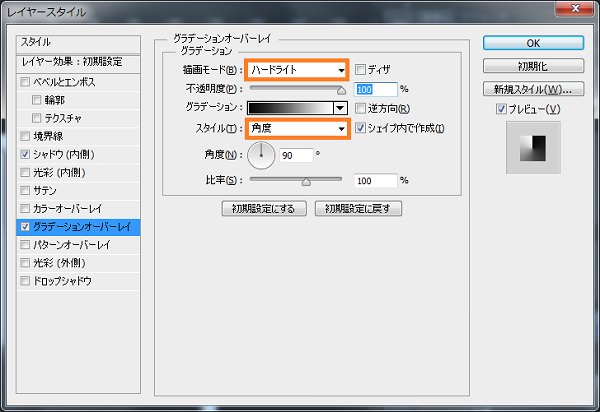
↓グラデーションオーバーレイ。描画モード「ハードモード」、スタイル「角度」

※グラデーション一例
- 0%:#8e8e8e
- 5%:#d8d8d8
- 10%:#8e8e8e
- 15%:#d8d8d8
- 20%:#8e8e8e
- 25%:#8e8e8e
- 30%:#a5a4a4
- 35%:#8e8e8e
- 40%:#8e8e8e
- 45%:#d8d8d8
- 50%:#8e8e8e
- 55%:#8e8e8e
- 65%:#d8d8d8
- 70%:#8e8e8e
- 75%:#8e8e8e
- 80%:#a5a4a4
- 85%:#d8d8d8
- 90%:#8e8e8e
- 95%:#d8d8d8
- 100%:#8e8e8e
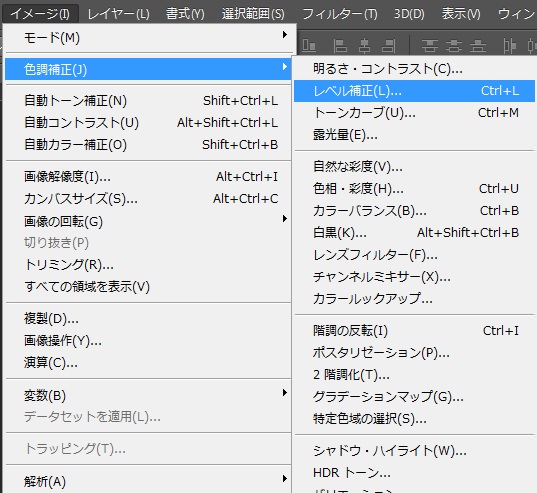
ステップ 3 グラデーション
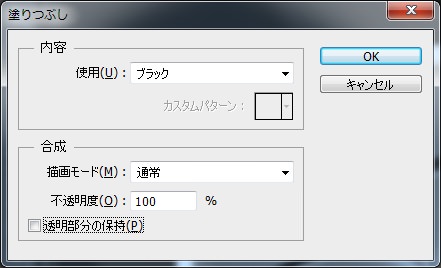
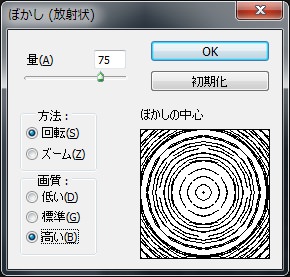
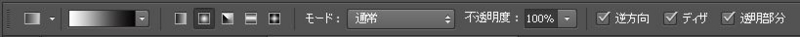
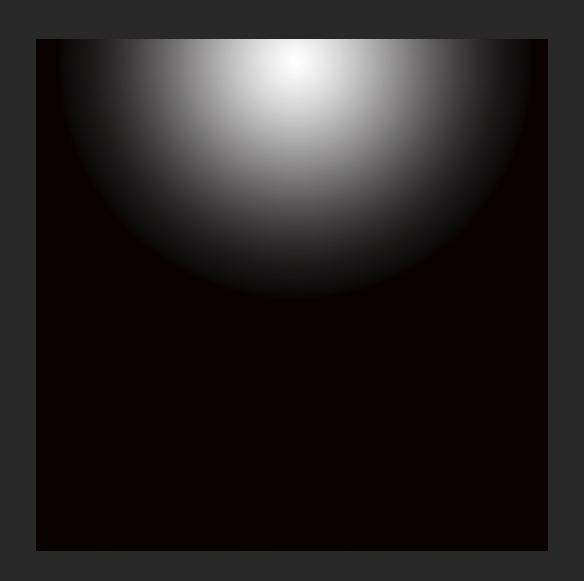
↓新規レイヤーを作り、グラデーション「黒、白」、スタイル「円形」

↓グラデーションツールでグラデーションをかける位置を調整

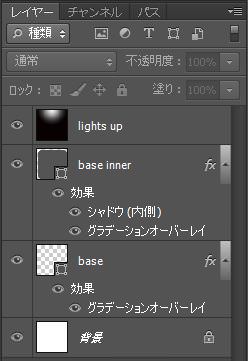
↓ステップ 2で作ったレイヤー(base inner)を「Ctrl+alt」で現在のレイヤー(lights up)にドラッグ&ドロップ


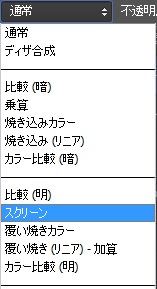
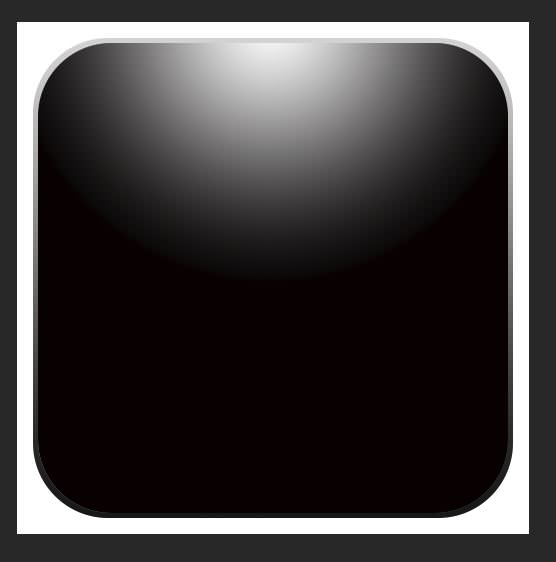
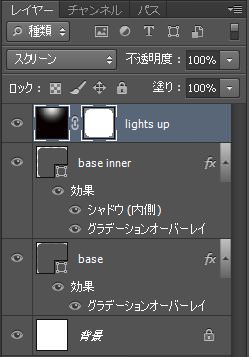
↓ブレンドモードを「スクリーン」に変更


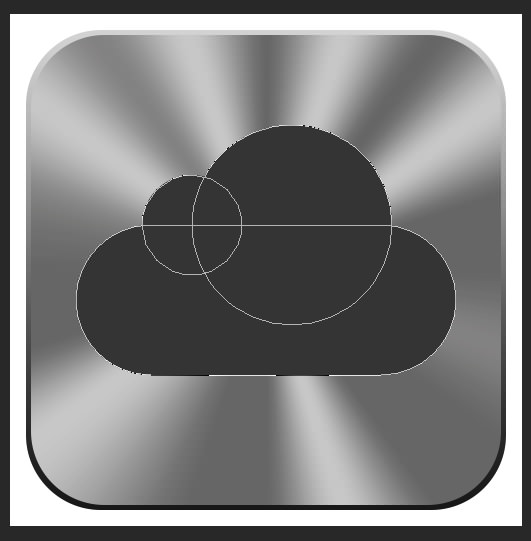
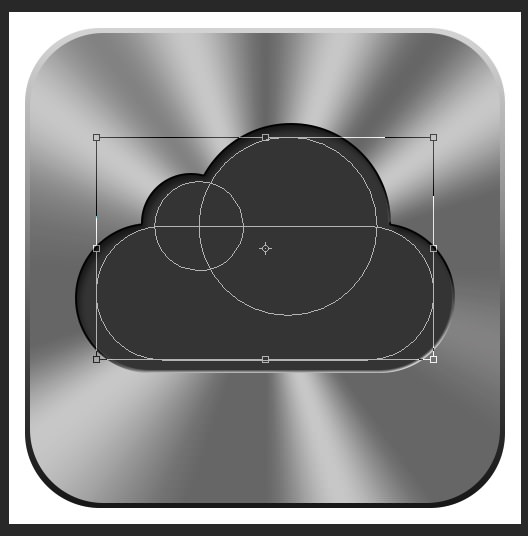
ステップ 4 大きい雲
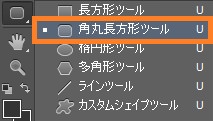
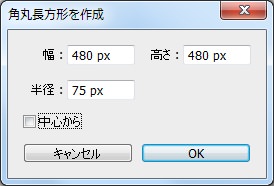
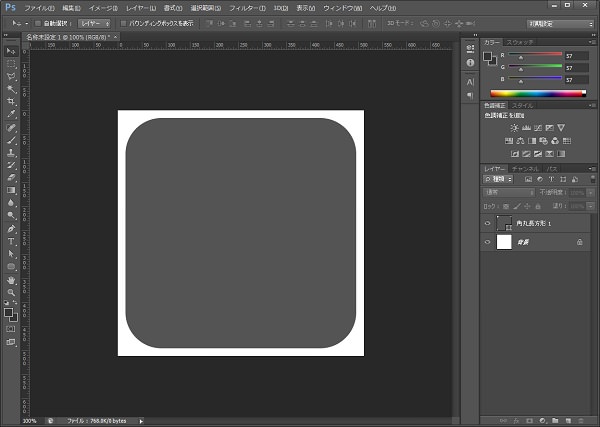
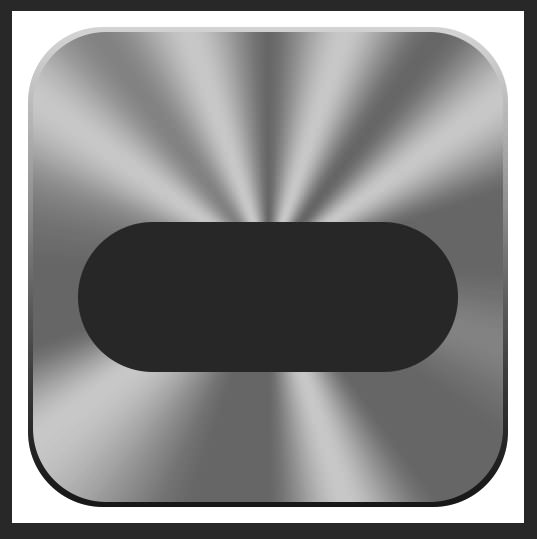
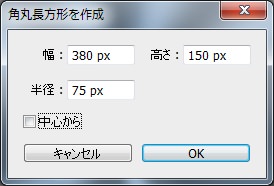
↓「半径75px」の角丸長方形を作成。カラーは「#2a2a2a」

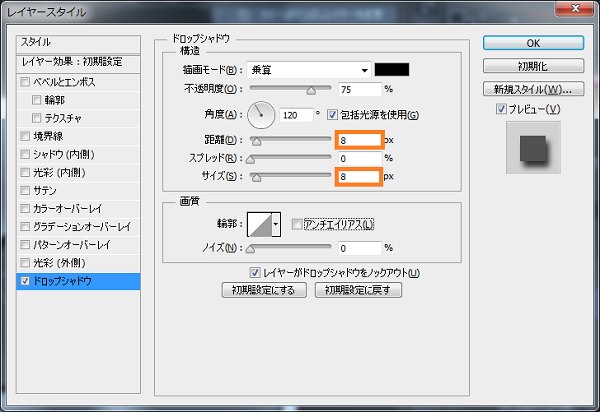
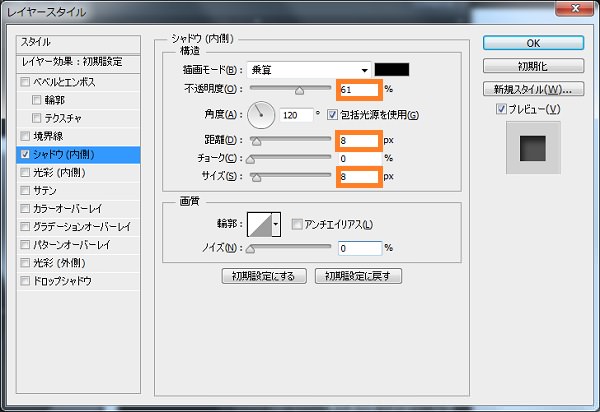
↓シャドウ(内側)。

- 不透明度:61%
- 距離:8px
- サイズ:8px
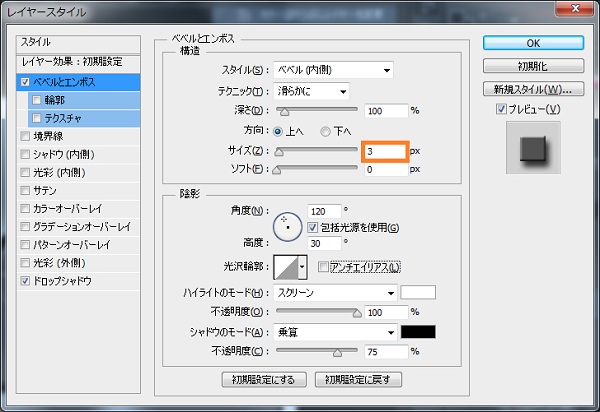
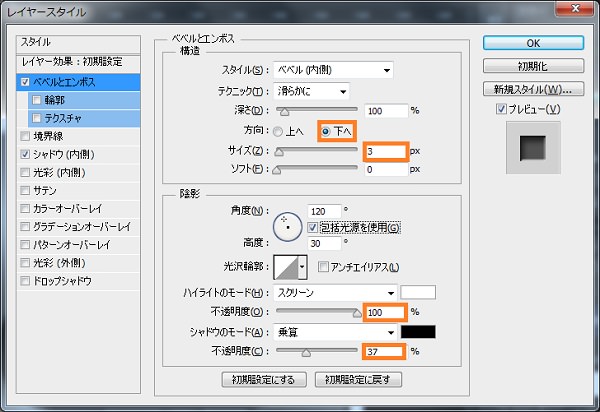
↓べベルとエンボス

- 方向:下へ
- サイズ:3px
- 不透明度(ハイライト):100%
- 不透明度(シャドウ):37%
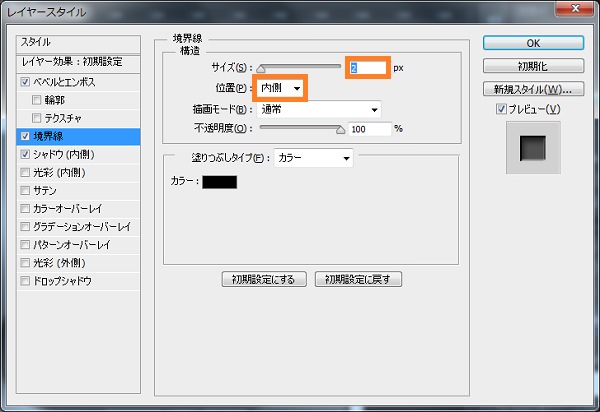
↓境界線

- サイズ:2px
- 位置:内側

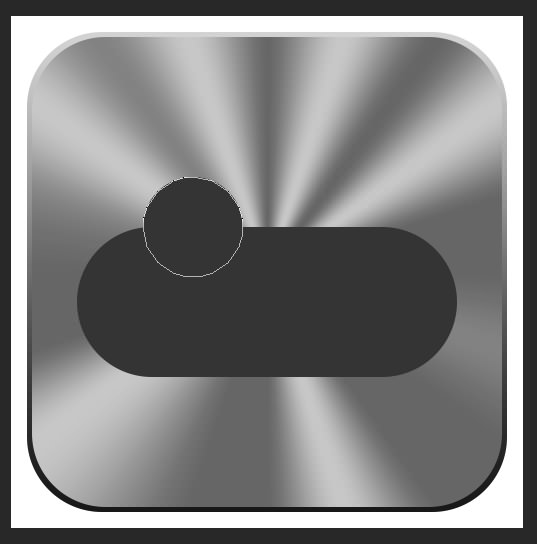
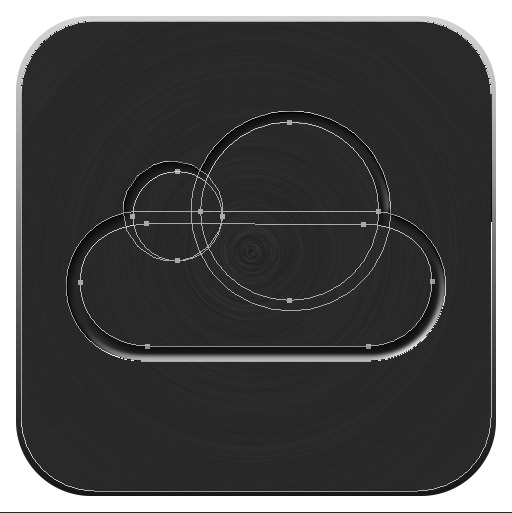
ステップ 5 小さい雲
↓ステップ 4で作った雲レイヤーを「Ctrl+J」で複製し、レイヤースタイルを削除。「Ctrl+T」で89%に変形

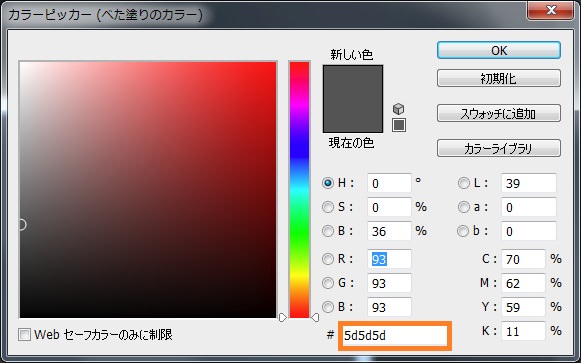
↓カラーを「#5d5d5d」に変更し、シェイプの位置を調整する

- 距離:8px
- サイズ:8px
- サイズ:3px
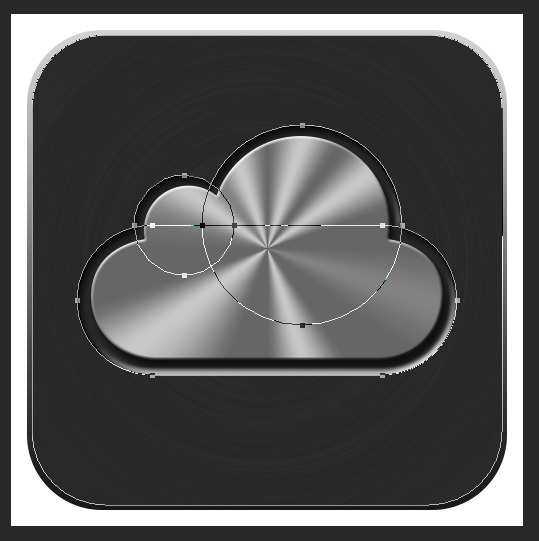
ステップ 7 金属感を出す(続き)
↓ステップ 1で作ったレイヤー(base)を「Ctrl+alt」で現在のレイヤーにドラッグ&ドロップ

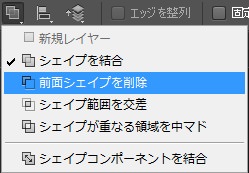
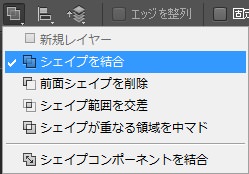
↓パス選択ツールを選び、ステップ 4で作った雲のパスを選択。「Ctrl+C」でコピーし、ベクトルマスクに「Ctrl+V」でペースト。さらに「前面シェイプを削除」する。